Durant ce tutoriel, vous allez découvrir comment installer et configurer un serveur web sur votre Raspberry Pi (que j’appellerais RPi tout au long de cet article). Celui-ci va vous permettre d’héberger tout vos projets web sur votre RPi. Simple à mettre en place, ce serveur web va servir de base dans de nombreux projets qui nécessitent un retour graphique (monitoring, contrôle à distance…).
Tout d’abord, il vous faut un RPi déjà configuré et prêt à fonctionner. Si ce n’est pas le cas, reportez-vous à ces tutoriels : Création de la carte SD de démarrage & Connexion au RPi en SSH.
Prérequis
Connectez-vous donc en SSH à votre RPi. Une fois votre terminal ouvert, commencez par mettre à jour la liste des packages et mettez à jour votre RPi.
sudo apt-get update sudo apt-get upgrade
Une fois ces deux étapes terminées, nous allons pouvoir commencer l’installation du serveur Web.
Lighttpd
Lighttpd (prononcé « Lighty ») est une alternative efficace à Apache. Ses principaux avantages de son exploitation sur le RPi sont sa rapidité et sa flexibilité.
Commencez par installer Lighty via le gestionnaire de paquets :
sudo apt-get install lighttpd
Une fois l’installation terminée, vous pouvez retrouver les fichiers de configuration dans le répertoire /etc/lighttpd.
- lighttpd.conf et le fichier de configuration principale dans lequel sont chargées les instructions principales.
- conf-available est un répertoire contenant les fichiers de configurations des modules installés sur le serveur.
- conf-enabled est le dossier contenant les fichiers des modules activés.
Dans le premier des 3 fichiers cités au-dessus, lighttpd.conf, vous allez retrouver ces configurations :
server.modules = {
"mod_access",
"mod_alias",
"mod_compress",
"mod_redirect",
# "mod_rewrite",
}
server.document-root = "/var/www"
server.upload-dirs = { "/var/cache/lighttpd/uploads" }
server.errorlog = "/var/log/lighttpd/error.log"
server.pid-file = "/var/run/lighttpd.pid"
server.username = "www-data"
server.groupname = "www-data"
server.port = 80
index-file.names = { "index.php", "index.html", "index.lighttpd.html" }
url.access-deny = { "~", ".inc" }
static-file.exclude-extensions = { ".php", ".pi", ".fcgi" }
compress.cache-dir = "/var/cache/lighttpd/compress/"
compress.filetype = { "application/javascript", "text/css", "text/html", "text/plain" }
# default listening port for IPv6 falls back to the IPv4 port
include_shell "/usr/share/lighttpd/use-ipv6.pl " + server.port
include_shell "/usr/share/lighttpd/create-mime.assign.pl"
include_shell "/usr/share/lighttpd/include-conf-enabled.pl"
Les premières lignes (lignes 1 à 7) permettent d’identifier les modules activés sur le serveur. Comme vous pouvez le voir, par défaut, le module mod_rewrite est désactivé (Celui-ci permet entre autres de faire de la réécriture d’URL).
Nous ne nous attardons pas plus sur ces lignes car nous activerons nos modules par le biais de commandes par la suite.
Ensuite, vous pouvez voir la configuration des répertoires et fichiers utilisés par Lighty(lignes 9 à 15).
Voici quelques configurations de base que vous pouvez modifier pour utiliser Lighty à votre guise :
- server.document-root : Cette ligne permet de choisir le répertoire dans lequel Lighty ira chercher vos pages. Par défaut, Lighty charge les fichiers contenus dans le répertoire /var/www. Si vous souhaitez changer de répertoire, pensez à le créer manuellement et à copier dedans les fichiers contenus dans /var/www avant de redémarrer le serveur après modification sur fichier de configuration.
- server.upload-dirs : Cette option définit les répertoires dans lesquels seront envoyés les fichiers envoyés depuis un de vos sites (via un formulaire d’upload de fichiers). Si vous souhaitez modifier ce répertoire, comme pour le document-root, pensez à créer le dossier avec de redémarrer le serveur.
- server.port : Modifier cette ligne vous permet de changer le port d’écoute de votre serveur. Par défaut le serveur écoute sur le port 80.
Pour les autres options du fichier de configuration, vous pouvez toujours retrouver la documentation sur internet. Ces réglages sont ceux intéressants à connaitre pour commencer.
Personnellement, et tout au long de ce tutoriel, je laisse la configuration par défaut.
Maintenant que vous avez configuré votre serveur, vous devez le redémarrer pour que les changements soient pris en compte :
sudo service lighttpd restart
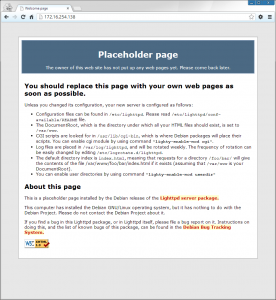
Vous pouvez maintenant ouvrir votre navigateur favori, et entrer l’adresse IP de votre RPi (un petit ifconfig peut vous aider si vous ne la connaissez pas).
Si vous n’obtenez pas ce résultat, vérifiez les configurations du serveur et redémarrez-le.
Maintenant que nous avons un serveur HTTP en place et fonctionnel, nous allons pouvoir passer à la suite : L’installation de l’interpréteur PHP.
PHP
Nous allons donc maintenant installer PHP5 et configurer Lighty pour qu’il puisse l’utiliser et interpréter le code PHP de vos pages.
Les paquets à installer sont les suivants : php5-cgi (et si vous souhaitez utiliser la librairie graphique de PHP : php5-gd).
sudo apt-get install php5-cgi php5-gd
Une fois l’installation terminée, il nous faut configurer Lighty pour fonctionner avec PHP5 et de redémarrer le serveur. Pour ça, il suffit d’exécuter les commandes suivantes :
sudo lighty-enable-mod fastcgi sudo lighty-enable-mod fastcgi-php sudo service lighttpd restart
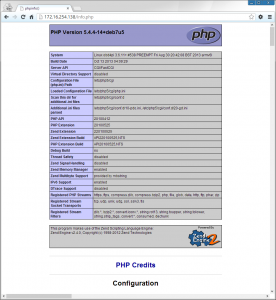
Le serveur est maintenant prêt à exécuter du code PHP, nous allons vérifier ça avec le petit test suivant : nous allons créer un fichier info.php qui affiche la configuration du serveur.
sudo sh -c 'echo "<?php phpinfo(); ?>" > /var/www/info.php' sudo chown -R www-data:www-data /var/www
Pensez à remplacer /var/www par le chemin que vous avez indiqué dans le fichier de configuration (Le chemin du dossier racine de votre serveur).
Vous pouvez ensuite rouvrir votre navigateur pour afficher la page créée : http://votre_adresse_ip/info.php. (Si vous avez changé le port d’écoute du serveur Lighty, n’oubliez pas de l’ajouter à la suite de votre adresse IP de la manière suivante « http://votre_adresse_ip:votre_port_d_ecoute/info.php« ).
Si vous obtenez cette page, c’est bon, sinon vérifiez les droits d’accès à votre document-root.
MySQL
Pour terminer ce tutoriel, nous allons installer MySQL et PhpMyAdmin. Ces outils permettent de créer et administrer des bases de données MySQL.
Pour ce faire, nous avons besoin des paquets suivants : mysql-client, mysql-server, php5-mysql et phpmyadmin.
sudo apt-get install mysql-client mysql-server php5-mysql phpmyadmin
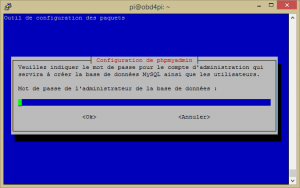
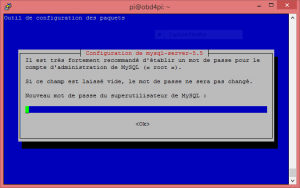
Durant l’installation, plusieurs écrans de configurations vont s’ouvrir.
Le premier vous demande le mot de passe administrateur pour MySQL.
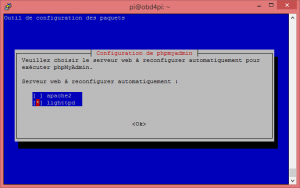
Ensuite, l’installeur vous demande le serveur WEB à configurer. Dans notre cas, sélectionné lighttpd.
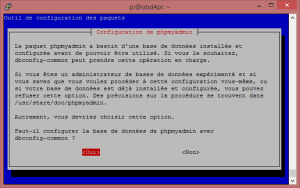
Puis, installez la base de données pré-configuré.
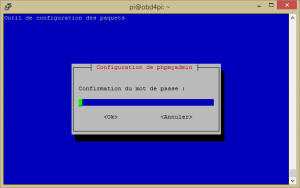
Pour finir, l’installeur de PhpMyAdmin vous demande le mot de passe administrateur que vous avez renseigné un peu plus tôt, puis le mot de passe utilisateur pour PhpMyAdmin.


Une dernière étape et c’est fini ! Démarrez le démon MySQL et redémarrez votre serveur Lighty.
sudo service mysql start sudo service lighttpd restart
L’installation est maintenant terminée, nous allons vérifier le fonctionnement de notre installation. Ouvrez de nouveau votre navigateur, et rendez-vous à cette adresse : http://votre_adresse_ip/phpmyadmin/
Voici l’interface de connexion de phpMyAdmin.
Voilà ! Vous avez installé un serveur Web sur votre RPi. Vous pouvez dès à présent utiliser votre RPi en serveur de développement et vous familiariser au fonctionnement de Lighty.








Bonjour,
Je ne sais pas si cela est dù a un problème de ma part au niveau de l’installation.
J’ai eu une erreur 404 – Not found due au fait que le dossier « http://ip-raspberry/phpmyadmin/ » n’existait pas.
Il se trouvait dans /usr/share/
Voici donc la commande pour ceux qui ont le meme problème que moi.
mv /usr/share/phpmyadmin /var/www/
J’espère que c’est la bonne commande étant donné que j’ai déplacé le dossier via WinSCP
Bonjour,
Je pense deviner d’où vient le problème. Il est possible que vous ayez manqué l’étape de sélection du serveur web à l’installation de PhpMyAdmin.
Ceci dit, le problème n’est pas très grave dans l’absolu. Seulement, je vous conseille de modifier ce que vous avez fait :
A savoir, replacer le répertoire phpmyadmin dans /usr/share à l’aide de la commande mv -R /var/www/phpmyadmin /usr/share/ et ensuite de créer un lien symbolique vers ce répertoire ln -s /usr/share/phpmyadmin /var/www/phpmyadmin. Ainsi, les mises à jour du paquet phpmyadmin seront toujours possibles.
Si vous avez d’autres questions n’hésitez pas à revenir vers nous 😉
Bonne journée,
FriZBy
Merci pour ce tuto, je vais installer ce serveur web sur mon netbook dans un premier temps.
Ce tutoriel d’installation est clair et précis.
Encore bravo
Parfaitement compréhensible.Merci.